- Flutterで作るアプリに広告(AdMob)を設定する方法
- iOS・Android両方に設定
- IDはベタ書きではなく、外部ファイルで設定する方法
前提や事前準備など
前提として、広告IDなどの情報はベタ書きではなく、.envやプロパティファイルを使って読み込むようにします。
また、事前準備として、AdMobでアプリの登録&広告IDの取得が必要です。
AdMobでアプリを登録&広告ID取得
- Admobのダッシュボードにて、作るアプリを登録。
- 必要な広告を作成し、アプリIDと各広告のIDを控えておく。
iOSの設定
iOSの設定は以下の通りです。
Info.plistへAdMobアプリIDを登録する。- ビルドタイプごとの設定を追加する。
重要ポイントは以下の通りです。
User-Defined経由で読み込む。- 面倒だが、Xcodeでやった方が楽。
- Xcodeの設定がどのようにプロパティファイルに吐き出されるか知っている猛者はお好きなIDEでも可。
Info.plistへの追加
Info.plistに、以下のようにAdMobアプリIDを追加します。
- ファイル場所
- ios>Runner
<key>GADApplicationIdentifier</key>
<string>${ADMOB_ID}</string>
Xcodeの場合
①Runnerから、TARGETSのRunnerを選択します。

②Infoタブより、Custom iOS Target Propertiesを開きます。
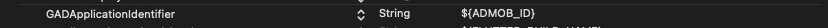
③GADApplicationIdentifier という項目を追加し、値に${ADMOB_ID} を設定します。
※ADMOB_IDというのは変数名なので、任意の設定が可能です。

ビルドタイプごとの広告ID設定
①上記同様、RunnerからTARGETSのRunnerを選択します。
②Build Settingタブより、User-Definedを開きます。
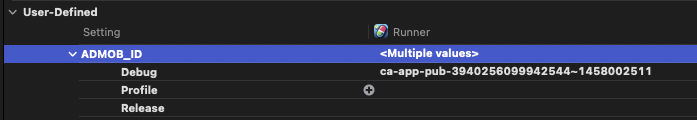
③ADMOB_ID (上記で設定した変数名)の項目を追加し、各環境のIDを設定します。
※いわゆる「検証環境」のような、結合試験用などの環境がなければDebugとReleaseを設定すればOK
Debug ID
ca-app-pub-3940256099942544~1458002511

Androidの設定
設定は以下の通りです。
- AndroidManifestにAdMobアプリIDを追加
- プロパティファイルを用意
- プロパティファイルを読み込めるように設定
AndroidManifestへの追加
AndroidManifest.xmlにAdMobアプリIDを追加します。
※この変数名(ここでは、admobAppId)も任意で設定可能です。
- ファイルの場所
- android>app>src>main
- 追加する位置
applicationタグ配下
<meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="${admobAppId}"
/>
プロパティファイルの用意
gradle.propertiesという名前のファイルを作成します。- 作成場所
- android>app
- 作成場所
- ここにアプリIDを記載します。
- 本番とDebug用(必要であれば他環境も)を設定してください。
※変数名は任意です。
- 本番とDebug用(必要であれば他環境も)を設定してください。
admobAppIdDebug=ca-app-pub-3940256099942544~3347511713 admobAppIdRelease=ca-app-pub-本番ID
プロパティファイルの読み込み
build.gradle に以下3つの設定を追加します。
- ファイル場所
- android>app
①multiDexEnabledを有効にします。
これを有効にしないと、Androidで起動できない可能性があります。
defaultConfig {
// 〜〜既存のコード〜〜
multiDexEnabled true // multidexサポートライブラリを使用する
}
②loadPropertiesというプロパティファイルを読み込む関数を作成します。
※関数名は任意です。
def loadProperties(filename) {
def props = new Properties()
file(filename).withInputStream {
props.load(it)
}
return props
}
③ビルドタイプ毎にファイルを読み込み、設定した変数にセットします。
buildTypes {
debug {
def props = loadProperties("$rootDir/app/gradle.properties")
manifestPlaceholders = [admobAppId: props.admobAppIdDebug]
}
release {
// 〜〜〜既存コード〜〜〜
def props = loadProperties("$rootDir/app/gradle.properties")
manifestPlaceholders = [admobAppId: props.admobAppIdRelease]
}
}
.envの設定
続いて、各広告IDを.envというファイルに設定します。
手順は以下の通りです。
- AdMobのパッケージを追加
- .envのパッケージを追加
- .envファイルに設定
- .envを読み込めるようにする
AdMobパッケージの追加
- 以下コマンド実行で、
pubspec.yamlにgoogle_mobile_adsパッケージを追加します。
flutter pub add google_mobile_ads
.envパッケージの追加
- 以下コマンドで、パッケージを追加します。
flutter pub add flutter_dotenv
.envファイルに設定
.envという名前のファイルを作成します。- 作成場所
- プロジェクト直下(
pubspec.yamlなどと同じ階層)
- プロジェクト直下(
- 作成場所
- そこに広告IDを記載してください。
※変数名は任意です。
記載例
# Admob # android ADMOB_BANNER_ID_ANDROID = 'ca-app-pub-広告ID' ADMOB_INTERSTITIAL_ID_ANDROID = 'ca-app-pub-広告ID' # test android ADMOB_BANNER_ID_ANDROID_TEST = 'ca-app-pub-3940256099942544/6300978111' ADMOB_INTERSTITIAL_ID_ANDROID_TEST = 'ca-app-pub-3940256099942544/1033173712' # iOS ADMOB_BANNER_ID_IOS = 'ca-app-pub-広告ID' ADMOB_INTERSTITIAL_ID_IOS = 'ca-app-pub-広告ID' # test iOS ADMOB_BANNER_ID_IOS_TEST = 'ca-app-pub-3940256099942544/2934735716' ADMOB_INTERSTITIAL_ID_IOS_TEST = 'ca-app-pub-3940256099942544/4411468910'
.envの読み込み
main.dart にて、以下のように.envを読み込む設定を追加します。
import 'package:flutter_dotenv/flutter_dotenv.dart';
Future main() async {
await dotenv.load(fileName: ".env");
// ... その他の初期化コード
runApp(MyApp());
}
呼び出し方
以下のように呼び出すことができます。
import 'dart:io';
import 'package:flutter_dotenv/flutter_dotenv.dart';
// バナー広告のユニットID
String get bannerAdUnitId {
bool isDebug = false; // デバッグかどうかの判定フラグ
assert(isDebug = true); // デバッグならここが通る
if (Platform.isAndroid) {
return isDebug
? dotenv.env['ADMOB_BANNER_ID_ANDROID_TEST'] ?? ''
: dotenv.env['ADMOB_BANNER_ID_ANDROID'] ?? '';
} else if (Platform.isIOS) {
return isDebug
? dotenv.env['ADMOB_BANNER_ID_IOS_TEST'] ?? ''
: dotenv.env['ADMOB_BANNER_ID_IOS'] ?? '';
}
return '';
}
その他注意点など
 らるじゅ
らるじゅこれをやらないと、外部ファイルに設定しているメリットがなくなります。
ソース管理に載せない代わりに、ファイルサーバやGoogleDriveなどの別途管理する必要があります。
個人開発&端末が1つのみの場合、ローカル管理でも問題ないですが、バックアップも取れるのでクラウド保存をおすすめします。
まとめ|広告IDは外部ファイルから安全に読み込もう
今回はFlutterにて、AdMobを外部ファイルから設定する方法を解説しました。
外部ファイルから設定することは以下のメリットがあります。
- 漏洩のリスクを下げられる
- 外部ファイルのみを編集すれば良いため、メンテが簡単
また、今回の設定方法はAdMob以外の設定にも活用することができます。
ご自身のプロジェクトや環境に合わせて活用してみてください。